Figma to Webflow Plugin Guide: Streamlining Your Design Workflow
Seamlessly Convert Your Figma Designs to Functional Webflow Sites
The Figma to Webflow plugin bridges the gap between design and development, allowing for a more efficient transition from mockups to functional websites. This guide walks you through the setup and use of this tool.
Installation
Open Figma and navigate to Resources > Plugins.
Search for "Figma to Webflow" and install the plugin.
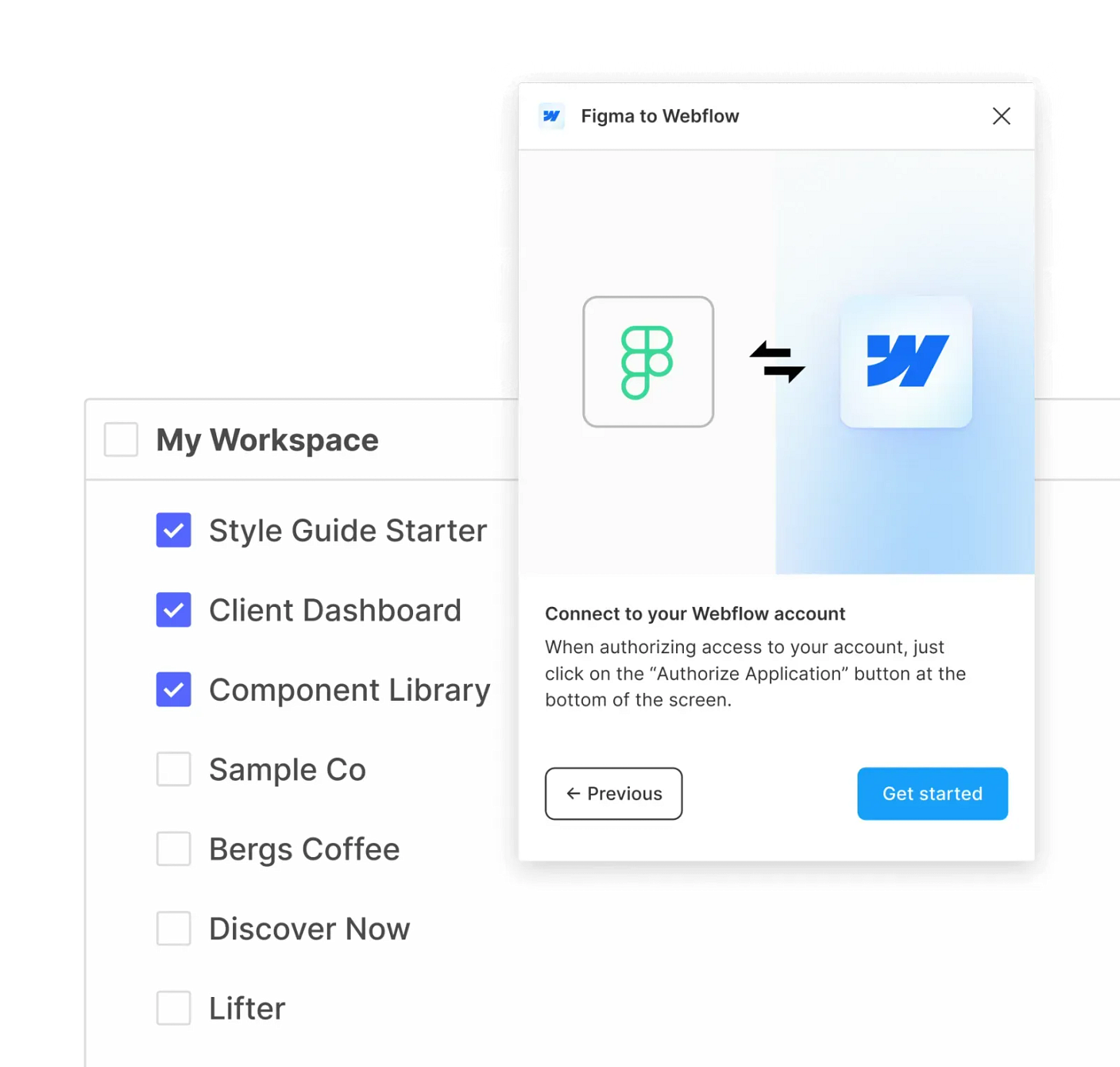
Connecting to Webflow
Run the plugin from your Figma workspace.
Authorize the plugin with your Webflow account.
Choose to grant access to your entire Webflow workspace or specific sites.
Complete the authorization process.
Optimizing Your Figma Design
To ensure optimal transfer:
Utilize auto layout for designs to facilitate CSS conversion.
Create and organize variables in Figma.
Convert repeating elements into components.
Use clear, descriptive names for layers and elements.
Using the Plugin
Select the parent frame of the design for transfer.
Open the Figma to Webflow plugin.
Choose the target Webflow site from the dropdown menu.
Click "Copy to Webflow" to prepare the assets.
Transferring to Webflow
Open your Webflow project.
In the Webflow Designer, paste (Ctrl+V or Cmd+V) the copied design onto the canvas.
Your Figma design will appear in Webflow with styling, layouts, colors, text, and images intact.
Figma to Webflow App Integration
For advanced functionality:
Install the Figma to Webflow App from the Webflow App ecosystem.
Open the Apps panel in Webflow Designer.
Launch the Figma to Webflow App.
The app will sync with your Figma project.
Adding New Components
Select new components in Figma.
Use the plugin to sync them.
In Webflow, import the components and variables using the app.
Post-Transfer Adjustments
After transferring your design:
Review imported elements in Webflow.
Adjust responsive behaviors as needed.
Add interactions and animations using Webflow's tools.
Integrate with Webflow's CMS if required.
Publishing
Preview your site to ensure accuracy.
Make final adjustments.
Use Webflow's publish feature to go live.
This plugin significantly reduces development time, though some minor adjustments may be necessary for precise results. Regular updates to both Figma and Webflow may affect plugin functionality, so staying current with the latest versions is recommended.
Check out BestFigmaPlugins.org for more!